Top 21 Best JavaScript Frameworks to Use in 2024
What Are JavaScript Frameworks?
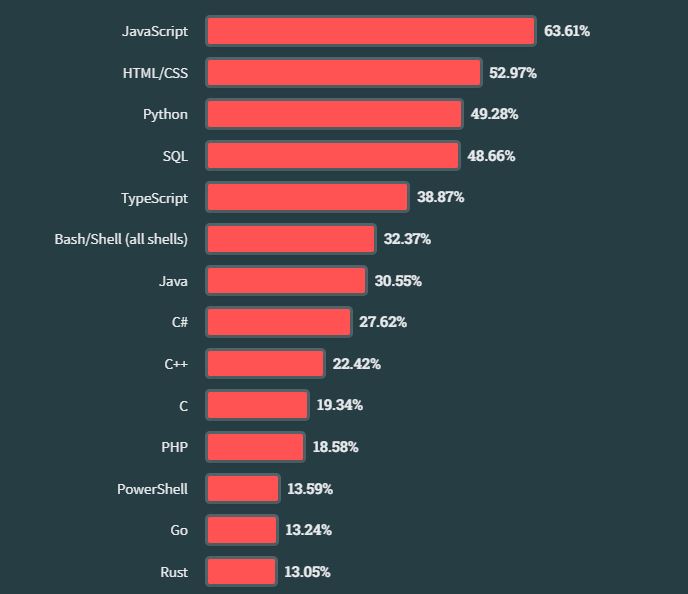
Started in 1995, JavaScript has gained massive popularity in the development community. It has transformed the web application development horizon. As per Stackoverflow Developer Survey 2023, JavaScript is the most popular programming, scripting, and markup language with a 63.61% vote share.
JavaScript (JS) frameworks are preferred platforms for building a dynamic modern application, real-time chat, eCommerce, inventory, processing, and much more.
JavaScript Was the Most Popular Programming Language. JavaScript is also used in other development environments like Node.js for backend development, Apache CouchDB, and Adobe Acrobat. JavaScript’s usages have also extended to mobile, game, and desktop development. Its increasing adoption can be attributed to the fact that it is easy to learn, implement, and receives a ton of support from its developer community.
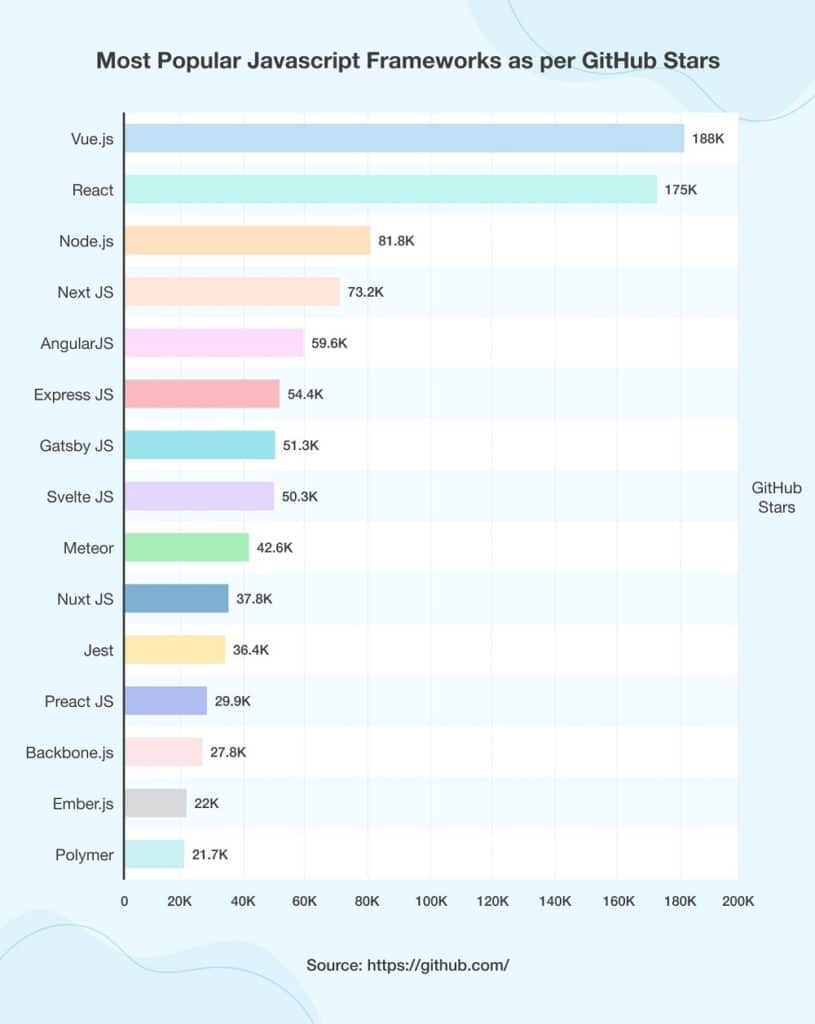
There are multiple factors such as GitHub Stars, NPM Downloads, Developer Survey Result, etc. that help you to determine the trending and most utilized JavaScript frameworks. As per GitHub Stars, Vue.js, React, and Node.js are the top 3 in JavaScript frameworks ranking. At the same time, as per NPM Trends and Downloads, Node.js, Express JS, and Jest while according to Stack Overflow Developer Survey, React.js, Express, and Angular are the top-rated JavaScript frameworks. So, this is the current state of JS frameworks.
How to Use JavaScript Frameworks
To use a JavaScript framework, read the JS framework’s documentation you intend to use and follow the steps.
What Are JavaScript Frameworks Used For?
- To build websites
- Front-end app development
- Back-end app development
- Hybrid app development
- Ecommerce applications
- Build modular scripts, for example, Node.js
- Update DOM manually
- Automate repetitive tasks using templating and 2-way binding
- Develop video games
- Create image carousels,
- Testing codes and debugging
- To bundle modules
The Most Popular JavaScript Frameworks
In the JavaScript ecosystem, the list of JavaScript frameworks keeps on growing. Frameworks are a collection of pre-built JavaScript code that is used to make development easy. JS frameworks are two types (i) Front-End JavaScript Frameworks and (ii) Back-End JavaScript Frameworks.
With advancements in the development process and technology, new JavaScript frameworks are being developed more than ever. Having said that, the development community is always curious to know which ones are the best JavaScript frameworks. Here are the top 21 JavaScript frameworks you should consider using in 2023.
- AngularJS
- ReactJS
- Vue.js
- Svelte
- Preact.js
- Backbone.js
- Ember.js
- Polymer.js
- Node.js
- Next.js
- Express.js
- Gatsby.js
- Meteor.js
- Nuxt JS
- Jest
- Aurelia
- Sencha Ext JS
- Mithril.js
- Mocha
- Ionic
- Webix
1. AngularJS
Angular.js is a popular open-source front-end development framework mainly used to develop dynamic single-page web applications (SPA).
AngularJS transfers all the contents from the server to the browser and loads all the web pages simultaneously. Once the contents are loaded, clicking on any link on the page does not reload the entire page content; instead, it simply updates the sections within the page.
Large organizations like PayPal, Freelancer, LinkedIn, Lego, Hopscotch, and several others are powering their UIs by AngularJS.
2. React JS
React JS surpassed jQuery as the most popular web framework in 2022 with over 40% of professional developers saying they use it extensively. It is an open-source JavaScript library developed by Facebook used to build highly responsive user interfaces. It is declarative and component-based meaning you can reuse components to create complex UIs in a short time.
For new developers, React is easier to learn and use compared to other frameworks like Angular. It has extensive documentation, guides, and a growing community that reduces the learning curve. React is constantly evolving which can be a downside since developers have to keep on relearning the new features. Examples of large websites built with React are Airbnb, Dropbox, Asana, and BBC.
3. Vue.js
Vue.js was the fifth most popular JavaScript framework. It is an open-source framework designed to improve on the features of frontend frameworks like Angular and React. For instance, it has both the virtual DOM used in React and two-way binding as in Angular.
With Vue.js, you can build PWAs and SPAs quickly and efficiently. Vue.js is a good first JavaScript for beginners as it has good documentation and is easy to learn. Examples of websites built using Vue.js are Upwork, Adobe, and Grammarly. It is highly recommended to use the Vue Admin Template as it helps to boost the app development process faster and smoother. Apart from that, VueJS admin templates come with the required components and features for a responsive VueJS web app.
Also read:
25 Java Machine Learning Tools & Libraries
How to use Cassandra CQL in your Java Application
Java and Analytics the next frontier
What is the MEAN Stack? MEAN Stack Development 101: A Complete Guide
Top 15 DevOps Programming Languages to Learn in 2022
How to avoid mistakes and hire an expert Laravel developer for your project
4. Svelte JS
Svelte JS is an open-source, web component-based front-end development framework written in Typescript. Launched in 2016, Svelte JS has made quite a reputation among programmers. Svelte JS builds the boilerplate code in HTML, CSS, and JS and therefore, it can develop web applications in a revolutionary manner unlike Vue.js or React, where you have a virtual DOM. One great thing about Svelte is that it doesn’t require high browser processing.
5. Preact JS
Preact JS is one of the lightweight, swift, and best-performing JavaScript libraries that can be a great alternative to React. Preact JS is a minified version of React with a 3KB built size but covers all the core functionalities of a JavaScript framework. Many developers use React for development and switch to Preact at the time of production. With strong community support, fast performance, and clean programming Preact JS has made a name for itself in the community.
6. Backbone.js
Backbone.js is one of the most popular JS libraries and is easy to use, learn, and understand, even for beginners. Developers nowadays use Backbone.js to create single-page web applications. The primary aim behind the development of Backbone.js was to reduce the complexity of programming and achieve advanced-level functionalities with lesser coding. For that purpose, the framework makes sure that all the server-side functions are flowing through API.
7. Ember.js
Ember.js is one of the most fascinating front-end JavaScript frameworks. Developers use it to create high-end and scalable enterprise-level applications. Like Vue.js, Ember.js also follows the MVVM (Model-View-ViewModel) architecture pattern. The USP of Ember.js is the command-line interface tool that makes it a productivity powerhouse. Although Ember.js is an old-age JavaScript framework, it still packs a punch with handlebars templating language.
8. Polymer
Developed by Google, Polymer is an open-source JavaScript library that enables developers to create elegant websites and web applications. The front-end framework supports both one-way and two-way data binding, and thus you can have an all-inclusive kind of application. Furthermore, Google has designed Polymer to use existing web components to build any web application, making it the USP of this core library.
9. Node.js
Node.js is a server-side JavaScript runtime environment built on the V8 engine under MIT license. The backend architecture pattern of Node.js enables developers to use it on both the client-side and server-side. The open-source and asynchronous nature of Node.js makes it an ideal choice for event-driven development. The framework works in the JavaScript runtime environment; it exhibits all the core features of Java-like threading, packing, forming loops, etc. You can check out this NodeJS Webhook Guide if you’re just getting started toying with it.
10. Next JS
Next JS is a server-side rendering framework based on React.js and is highly popular as a backend framework among the software development community. The framework takes its basis on the principle of “Build Once, Run Everywhere,” which allows you to develop both web and mobile applications. In addition to that, Next JS also provides support for creating Progressive Web Apps (PWA). Lastly, the framework helps you to address SEO-related issues.
Also read:
Types and Examples of NoSQL Databases
40 Best Free and Open Source NoSQL Databases
Why NoSQL is the future of IoT
Adapting NoSQL Syntax to SQL Databases
MongoDB, Cassandra, and HBase-the three NoSQL databases to watch
5 Questions Enterprises Should Ask When Selecting a NoSQL Database
What are the Best Practices for SQL Server That Saves It from Damages?
What Data Scientists Need to Know About SQL
11. Express.js
Express.js came in at the fourth position among web frameworks at 23.6%. It is a minimal and fast JavaScript framework for backend development. It is used with Node.js, a JavaScript runtime, to create efficient web applications fast.
Express provides an easy way for managing routing, setting up middleware packages, and integrating plugins in your server-side code. With Express, you can create RESTful APIs to integrate with other apps and dynamically serve static HTML files to the web. Examples of companies using Express in the codebase are Twitter, Intuit, and Accenture.
12. Gatsby JS
Gatsby JS is another star player when it comes to the best back-end JavaScript frameworks. Launched in May 2015, Gatsby JS is a modern, flexible, and GraphQL based static-site generator. It helps developers to build quality and SEO-friendly web applications. The framework doesn’t perform any server-side rendering; instead, it generates HTML code on the client-side during the build. Besides all of these aspects, Gatsby JS offers impeccable security.
13. Meteor
Meteor js is a full-stack, open-source, and free back-end development framework written in Node.js. Whether it’s rapid prototyping or cross-platform code creation, Meteor is your one-stop solution for such functionalities. The framework can integrate with other JavaScript frameworks such as React, Express, and Angular. Furthermore, it can also incorporate MongoDB and Cordova to build hybrid apps. With Meteor, you have to code less as there are ample scaffolding, libraries, and packages readily available and it also allows automatic transmission of data changes.
14. Nuxt JS
Nuxt JS is one of the most versatile and popular back-end JavaScript frameworks based on Vue.js. Developers use it to create high-performance server-side rendering apps. The framework also supports progressive web applications. Nuxt JS is not a replacement for Vue.js, but it enhances applications built with Vue.js. You can consider Nuxt JS as a combination of Vue.js libraries and components – Vue. Vuex, Vue Router, etc.
15. Jest.js
Jest JS is one of the most popular JavaScript back-end frameworks that developers use for web application testing. Developed by Facebook, Jest has gained popularity among developers in a brief period. The primary reason behind this is the simplicity that Jest brings with it. It’s easy to understand and developers can quickly and start using it after a few introductory training sessions. In addition to that, it provides you with cross-browser support for automated testing.
16. Aurelia
Aurelia is a collection of open-source modern JavaScript modules and is called the “next-gen UI framework” written in ECMAScript. Sponsored by Blue Spire, it serves as a robust platform for building browsers, desktops, and various mobile applications. Aurelia has been gaining a lot of recognition ever since its launch. Companies like Freska, Ordami, and BTEK Software make use of Aurelia in their projects.
17. Sencha Ext JS
Sencha Ext JS is a comprehensive premium JavaScript framework that helps you create cross-platform mobile and web applications along with data-intensive applications for modern devices.
It includes 140+ tested and pre-integrated high-performing UI components such as grids, D3 adapters, lists, panels, toolbars, windows, pivot grid, trees, menus, forms, HTML calendar, and more.
18. Mithril.js
Mithril, a lesser-known JS library, is the modern JavaScript framework used to create single-page applications on the client side.
It is tiny (less than 8KB gzip), fast, provides routing and XHR utilities. It supports all the browsers like IE9 without the requirement of any polyfills.
Mithril is currently being used by companies like Nike and Fitbit and other open-source platforms like Lichess. Mithril makes use of a sophisticated and optimized virtual DOM algorithm to minimize the amount of DOM updates.
Also Read:
Top 50 Big Data Analytics Tools and Software You should know in 2022
The Importance of Big Data Analytics in Business
How to Use Big Data Analytics to Steer Your Business in the Right Direction
The Interesting Evolution Of Big Data Analytics
Big Data Analytics: A Weapon Against Rising Cyber Security Attacks
Top 5 Interesting Big Data Applications in Education
Data and Analytics Help Day Trading Investors Make Good Investment Decisions
Which Are The Real Benefits of Big Data?
19. Mocha
Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Every application needs to be tested before you deploy it. This is what Mocha or Mocha.js does for you.
It is a feature-rich open-source JS test framework that runs on Node.js as well as in a browser.
20. Ionic
Released in 2013, Ionic is an open-source JavaScript framework to build high-quality hybrid mobile apps. Its latest release allows you to choose any UI framework like Vue.js, React, or Angular. It uses CSS, Sass, and HTML5 to build applications. Quick time to market is one of the best advantages of Ionic development. Ionic is a perfect choice when you need to launch an MVP quickly or build a prototype. It also comes useful for creation of full-fledged cross-platform apps and mobile-ready progressive web apps.
21. Webix
The easy-to-use framework of Webix helps you develop rich UIs by using lighter codes. It offers 102 user interface widgets like DataTable, Tree, Spreadsheets, etc., along with feature-rich HTML5/CSS JS controls.
FAQ:
What is the Fastest JS Framework?
Vue.js is the fastest JS framework available. Developed by a former Google Engineer, Vue is a lightweight framework that has an architecture focused on declarative rendering and component composition.
How Many Frameworks are in JavaScript?
At the very least, there are over 20 JS frameworks that are well-known to the developer community, but chances are you’ll only stick to one or two. It’s more important to get good at one JS framework as opposed to becoming a jack of all trades – and it’s all you need really.
Is jQuery a Framework?
jQuery is not a JavaScript framework. Rather, it is a JavaScript library that makes the implementation of the features much easier. Specifically, it makes it easier to handle HTML DOM tree traversal and manipulation, event handling, CSS animation, and Ajax.
What is the Difference Between a JavaScript Framework and a JavaScript Library?
The basic difference between a JavaScript framework and a JavaScript library is that the former helps you design an application, and the latter offers functions that perform tasks. A framework dictates the overall design, while a function lets you choose the details.