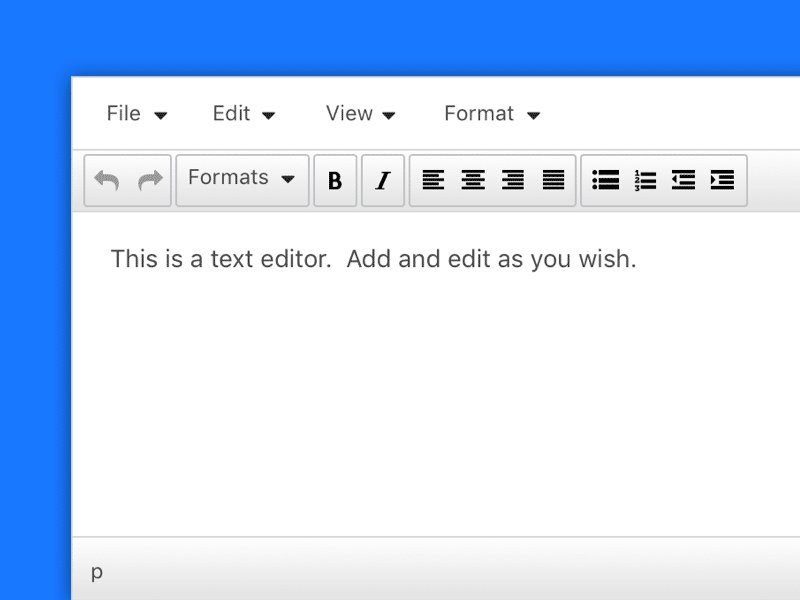
How to choose a WYSIWYG html editor for your content management system?
Introducing collaborative tools that allow team members to work on the content simultaneously and share feedback is a great way to boost efficiency. How to choose a perfect rich text editor for your team? Here are some tips you may find helpful.
Exchanging updated versions of the content between the team members is a thing of the past. Today, thanks to online solutions, they can work on it together in real-time, even if they’re in two different parts of the globe. WYSIWYG HTML editor is one of the online tools worth mentioning in the context of content management. It not only provides the employees with more control over the content without coding skills but also allows them to team up, working on the final effect collaboratively.
How can you benefit from using a WYSIWYG HTML editor?
Introducing WYSIWYG editors with collaborative features is a great way to improve workflow and efficiency. Using it, the users have access to all rich text editing capabilities while following each other’s actions and sharing feedback. They can comment and suggest, insert links and pictures as well as other media, or exchange ideas and insights in the user panel. Everything stays in the file, so there is no risk of losing valuable information and creating communication chaos.
WYSIWYG editors (the acronym stands for what you see is what you get) allow you to follow changes in real-time thanks to markdown support which, in a nutshell, is a conversion of plain text into HTML. Your team members can use it without any programming skills while working on the articles, changes in the interface, or simple prototypes.
What features should your WYSIWYG HTML editor have?
How to find your solution among so many available on the market? In some cases, an open source WYSIWYG editor will be enough. However, note that such software usually has some limitations. It’s always more secure and convenient to incorporate the editor in the custom CMS web applications, adding your own extensions to it.
For most convenient use, it’s worth choosing a WYSIWYG HTML editor with modular architecture and all the features that facilitate collaboration such as:
- comment and suggestion modes
- user panel with @mentions
- track changes
- revision history
It’s worth considering choosing a WYSIWYG editor with such add-ons as:
- spell and grammar checking
- pagination
- accessibility checker
- pagination
- export to Word and PDF
- responsive images creation
The best rich text editor providers are open to feature requests, offering a completely customizable solution in a flexible plan tailored for your needs. Before investing in it, it’s worth consulting it with the specialists to make sure that they go in line with the structure of your modern web application.