10 Tips To Optimize Your Website For Better Performance
In the fast-paced digital landscape of today, website performance is a critical factor that can make or break your online presence. Your website’s loading speed has a direct impact on user experience, bounce rates, and even your search engine rankings. In this article, we’ll explore ten tips that can help you achieve a faster, more efficient website. From optimizing images to leveraging content delivery networks, these tips cover various aspects of web optimization.
1. Choose a Reliable Web Hosting Provider
Your website’s performance journey begins with selecting the right web hosting provider. Hosting plays a crucial role in determining how quickly your site loads and how reliably it operates. When choosing a hosting provider, it’s essential to consider factors such as server speed, uptime, and customer support.
There are various types of hosting available, including shared hosting, virtual private servers (VPS), and dedicated hosting. Shared hosting, while cost-effective, can lead to slower loading times due to sharing resources with other websites, so make your decision carefully.
2. Optimize Website Images for Faster Loading
Images are a vital component of web design, helping to convey your message and capture your audience’s attention. However, using high-quality images can come at a cost if they’re not optimized for the web. Large image files can slow down your website’s loading speed, frustrating users and negatively affecting your search engine rankings.
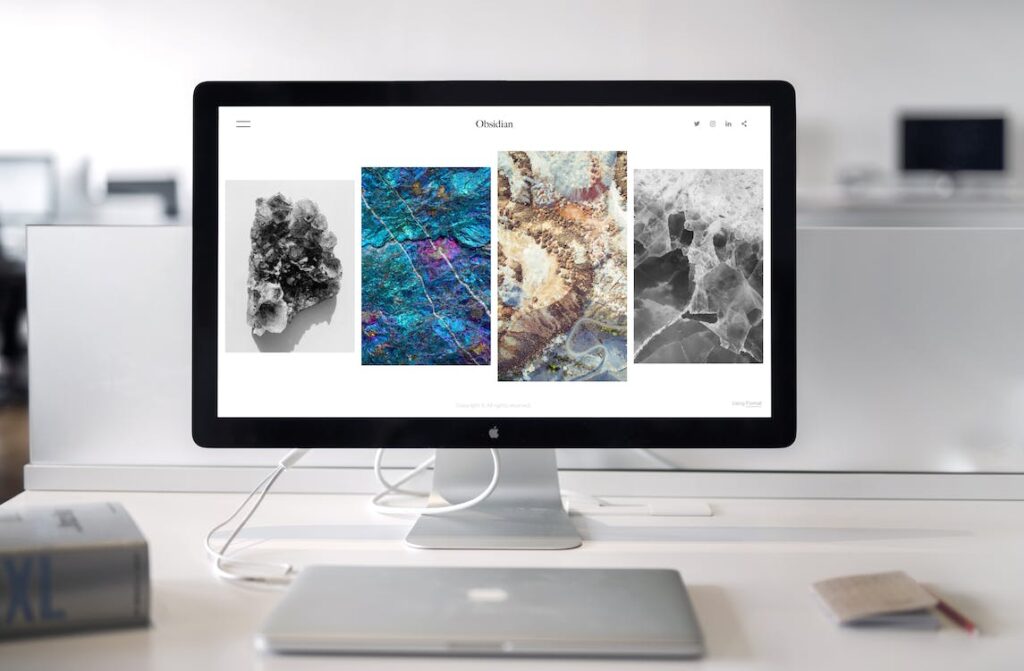
When optimizing images, it’s crucial to strike a balance between quality and size. By reducing the file size while maintaining image quality, you can significantly improve loading times. In the world of web design, the use of stock photos and images is common practice, and it’s essential to select these visuals carefully. Opt for images that not only complement your content but also have a smaller file size.
3. Implement Browser Caching
Browser caching is a technique that can significantly improve website loading speed and user experience. When a user visits your website, their browser stores certain files, such as images, stylesheets, and JavaScript, locally on their device. This means that when they return to your site or navigate to other pages, the browser can load these cached files instead of downloading them again from the server.
4. Minimize HTTP Requests
HTTP requests play a pivotal role in how quickly a web page loads. Each element on a web page, such as images, stylesheets, JavaScript files, and fonts, generates an HTTP request. The more requests a page has to make, the longer it takes to load, as each request requires communication with the server.
To optimize your website’s performance, it’s essential to minimize the number of HTTP requests your pages generate. One effective way to do this is by optimizing your code and resources. This involves combining CSS and JavaScript files whenever possible, reducing unnecessary code, and using efficient coding practices.
5. Use Content Delivery Networks (CDNs)
In today’s globalized digital landscape, websites cater to users worldwide. However, the physical distance between your web server and users can impact loading times due to latency. This is where Content Delivery Networks (CDNs) come into play.
CDNs are a network of servers distributed across various geographic locations designed to deliver web content quickly and efficiently. When you use a CDN, your website’s static files (such as images, stylesheets, and scripts) are cached on multiple servers, making them readily available to users regardless of their location.
6. Optimize Your Website’s Code
Behind every visually appealing website lies a complex web of code. The efficiency and cleanliness of this code play a crucial role in determining how quickly your website loads. Bloated or poorly written code can slow down your site’s performance, causing frustration for users and negatively impacting your search engine rankings.
One fundamental aspect of optimizing your website’s code is minimizing unnecessary elements. This includes removing extraneous whitespace and comments from your HTML, CSS, and JavaScript files. Smaller files load faster, so cleaning up your code can lead to quicker load times.
7. Prioritize Mobile Responsiveness
In an era dominated by smartphones and tablets, mobile responsiveness is no longer a choice but a necessity. With a significant portion of web traffic coming from mobile devices, it’s crucial to ensure that your website looks and functions seamlessly on various screen sizes and resolutions.
Responsive web design is the practice of creating web pages that adapt to different devices, providing an optimal user experience regardless of whether someone is viewing your site on a desktop, laptop, tablet, or smartphone.
8. Leverage Browser Rendering Optimization
Browser rendering optimization focuses on enhancing how web browsers process and display your web content. By implementing certain techniques, you can accelerate the rendering process and achieve faster page loads.
One crucial method is the asynchronous loading of scripts. When scripts load asynchronously, they do not block the rendering of the web page. This means that the rest of the page can load and display while scripts are being fetched and executed, resulting in a smoother user experience.
9. Monitor and Analyze Website Performance
Optimizing your website’s performance is an ongoing process, and it’s crucial to monitor and analyze its performance regularly. Continuous monitoring helps you identify issues as they arise and allows you to make necessary improvements.
There are various tools and services available for performance testing and analysis that provide insights into your website’s loading speed and suggestions for improvement. These tools measure various performance metrics, such as page load times, and offer recommendations for optimization.
10. Secure Your Website
Website security and performance are closely intertwined. Security measures can impact your website’s performance, and a compromised website can lead to slow loading times due to malicious activities. To optimize your website fully, it’s essential to prioritize security.
Regularly update your website’s software, themes, and plugins to patch security vulnerabilities and keep your site secure. Utilize security plugins and firewalls to protect against common threats, such as malware and brute force attacks.
Conclusion
In the ever-evolving digital landscape, optimizing your website’s performance is a continuous endeavor that can have a profound impact on your online success. By implementing the ten tips discussed in this article, you can significantly enhance your website’s loading speed, user experience, and search engine. By staying proactive and committed to optimization, you can ensure that your website not only meets but exceeds the expectations of your visitors, providing them with a seamless and enjoyable online experience.